If you are completely new to H5P, first check out the Help Article: What is H5P?
Accessing H5P in Canvas
For this example, we will add H5P onto a Canvas page.
Next, you will need to locate H5P in the RCE toolbar by clicking on the H5P icon circled in red.
Clicking on the H5P icon will result in a screen popping up where you will have two options
- Add new content
- Insert previously created content

Adding Existing H5P content
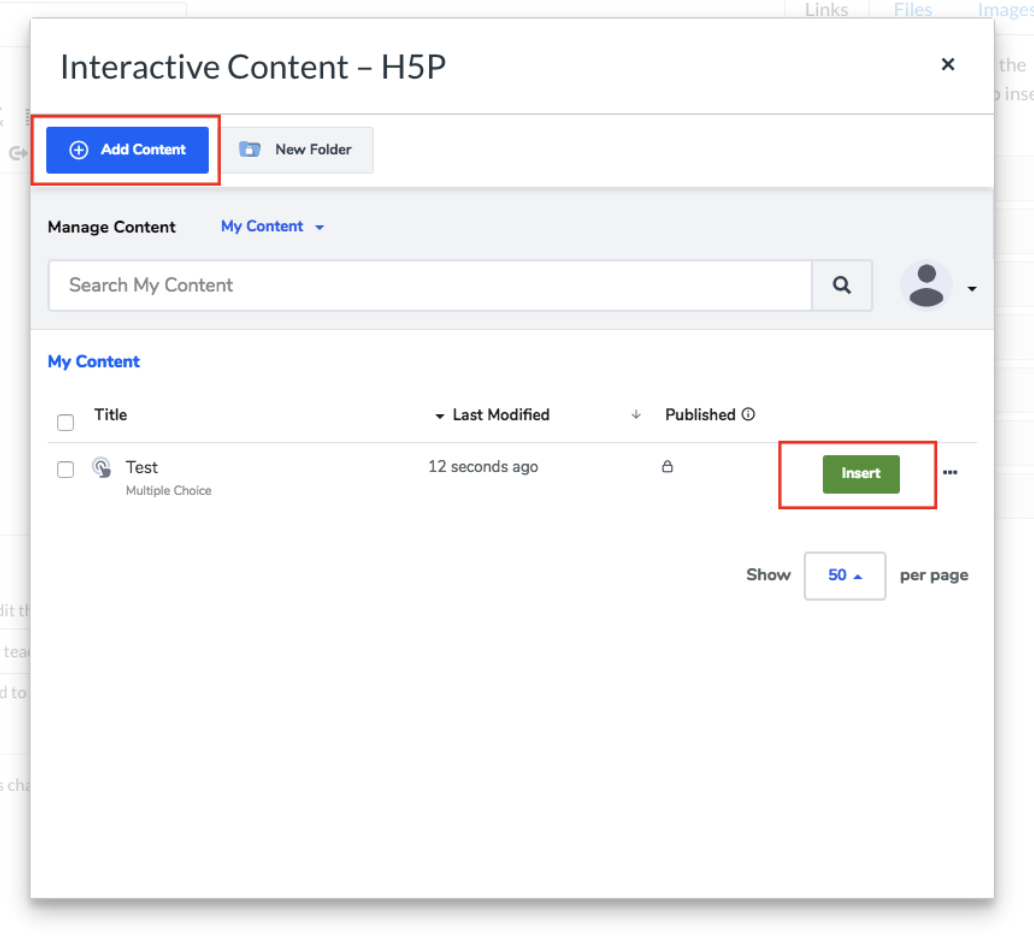
If you want to insert some previously created content, go to My Content section where previously created H5P content is stored.
Adding New H5P Content
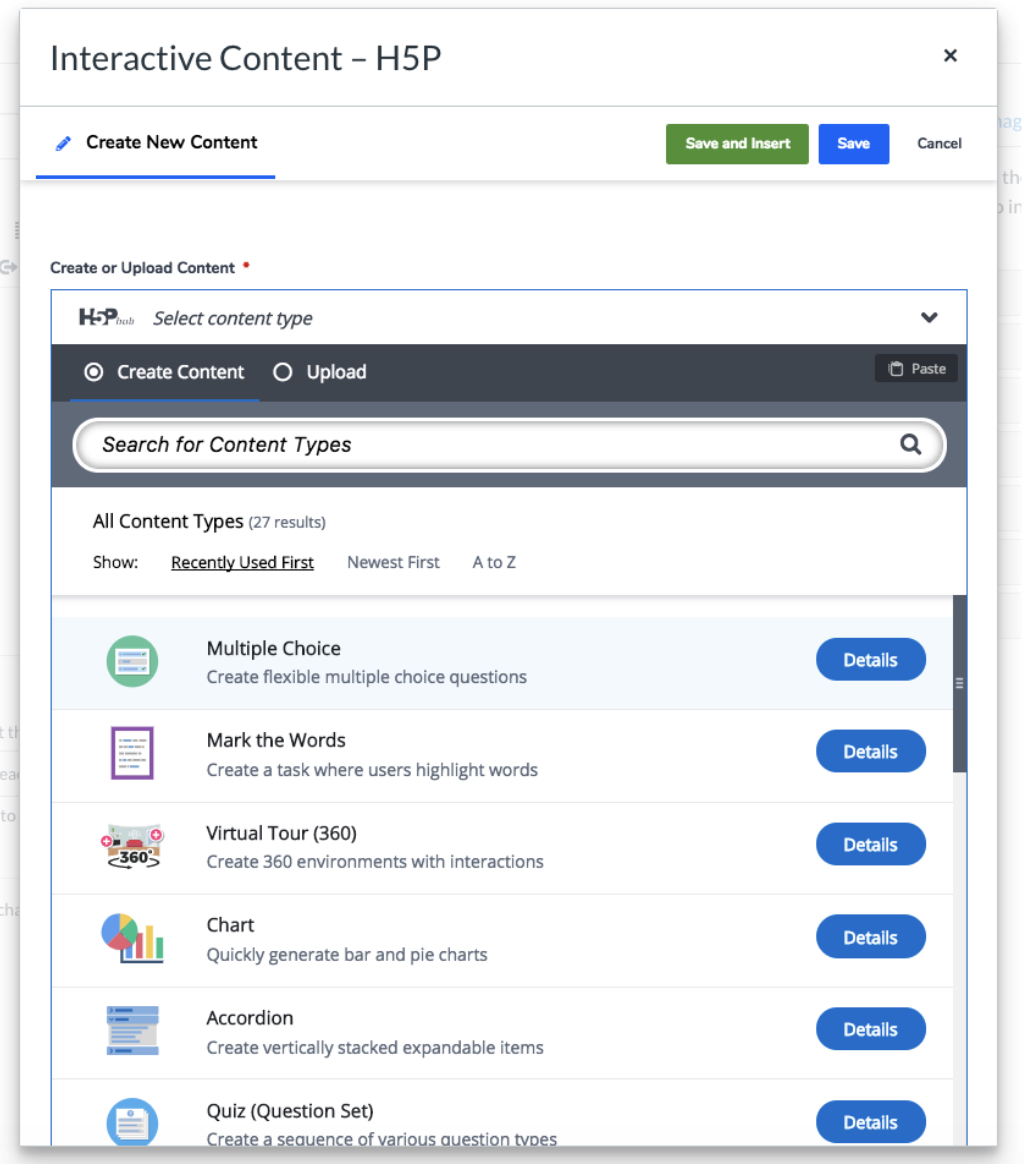
If you are creating new content, click the blue ‘Add Content’ button on the top left of the pop-up screen and this will open the H5P content-type selector. You will then see a list of the H5P content types you can choose from.

Choose which H5P content type you want to use and then you will be able to create it.
- Layout content type.
- Activity content type.
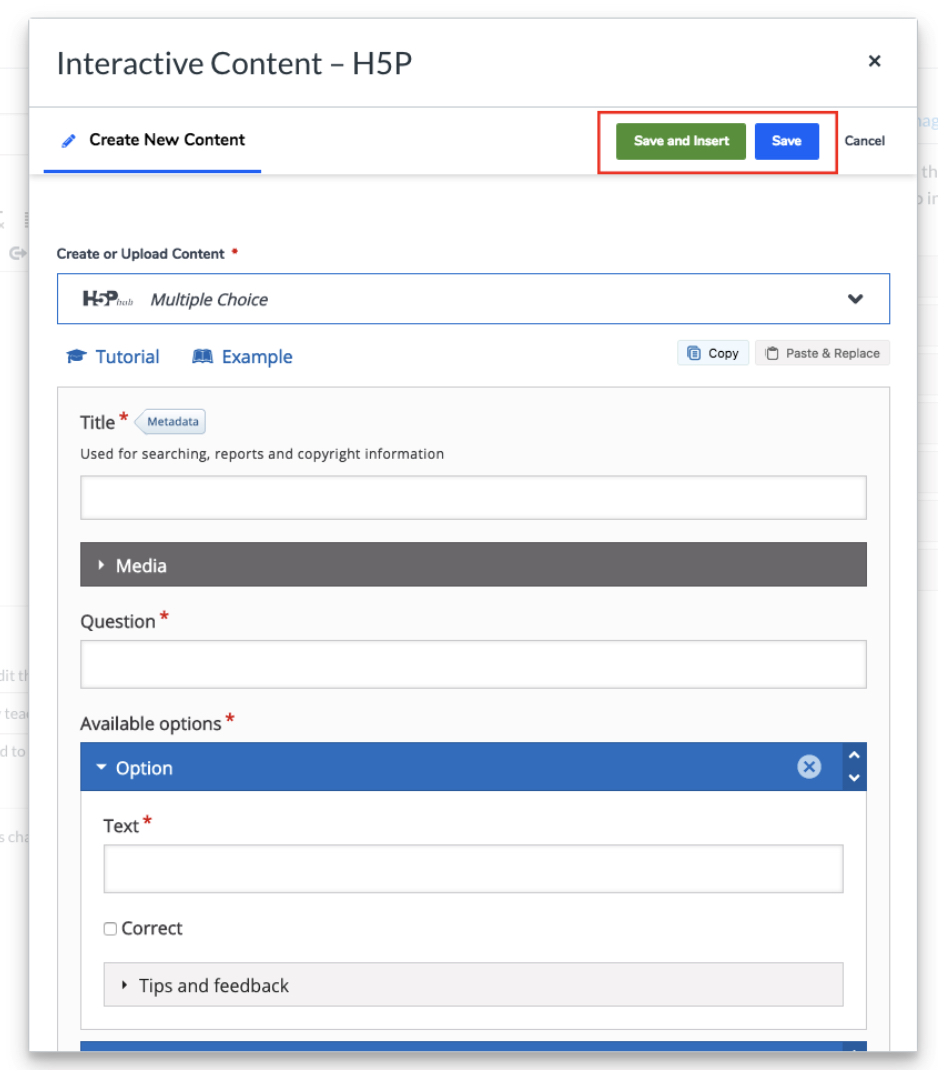
Once you have created your H5P content, you have two options:
- Scroll to the bottom or top of the pop-up window and choose either ‘Save and Insert’ if the content is ready to be embedded into your Canvas page.
- Choose ‘Save’ if you only want to save it to your H5P library at this point and come back to it later.

If you choose ‘Save and Insert’ you will be taken back to the RCE on your Canvas page where you can view the element in the context of the page.

If you are happy with it, click the ‘Save’ button on the Canvas page.