Drag and Drop
The Drag and drop content type allows learners to drag a piece of text or an image and drop it on one or more corresponding drop zones.
When to use Drag and drop
Drag and drop enables the learner to associate two or more elements and to make logical connections in a visual way. Some examples include
- Group elements that belong together or having something in common
- Match an object with another object
- Put elements in the correct order
- Place elements at a correct position.
Drag and drop can be used to test the learner's knowledge on a given topic as a variation to Multichoice questions. Drag and drop can be used stand-alone or they can be included in Question sets, Interactive Videos or Presentations. Either way, they are created in the same way.
How to Create Drag and Drop Questions
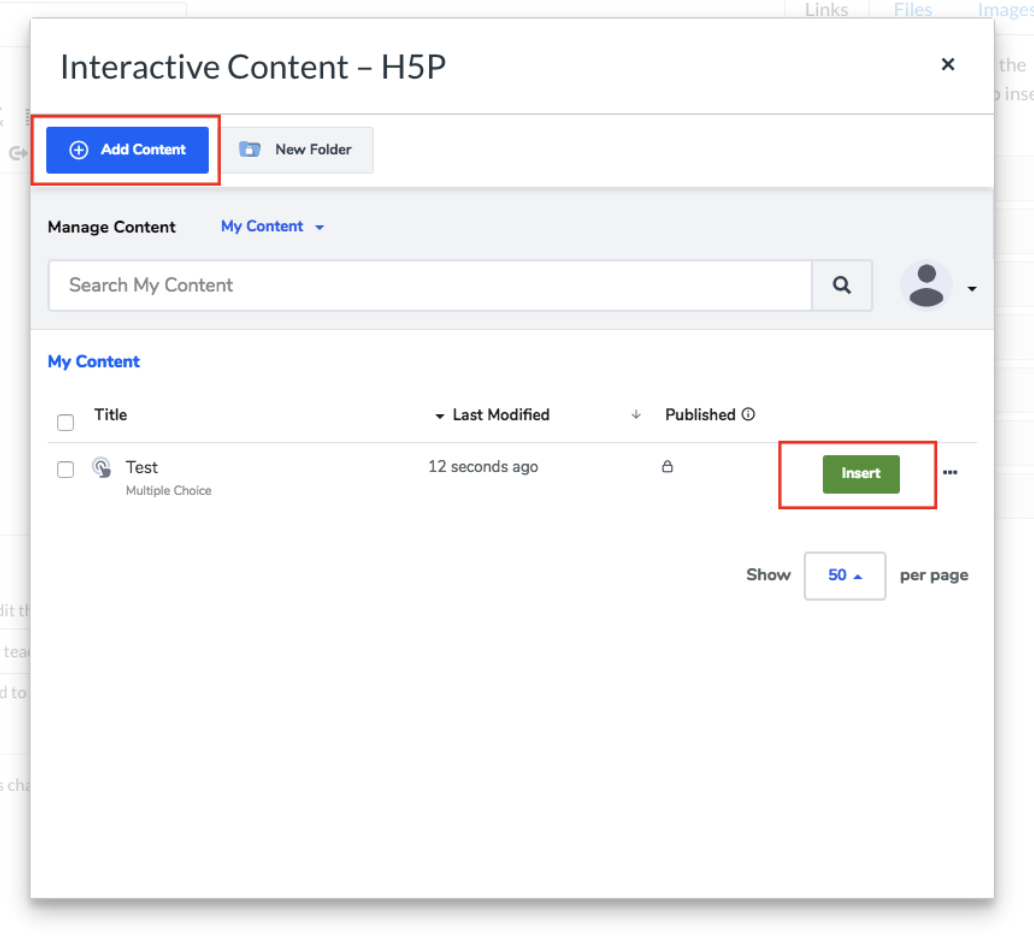
This will open a pop-up showing your H5P library.

Select the Add content option.
Drag and drop question editor
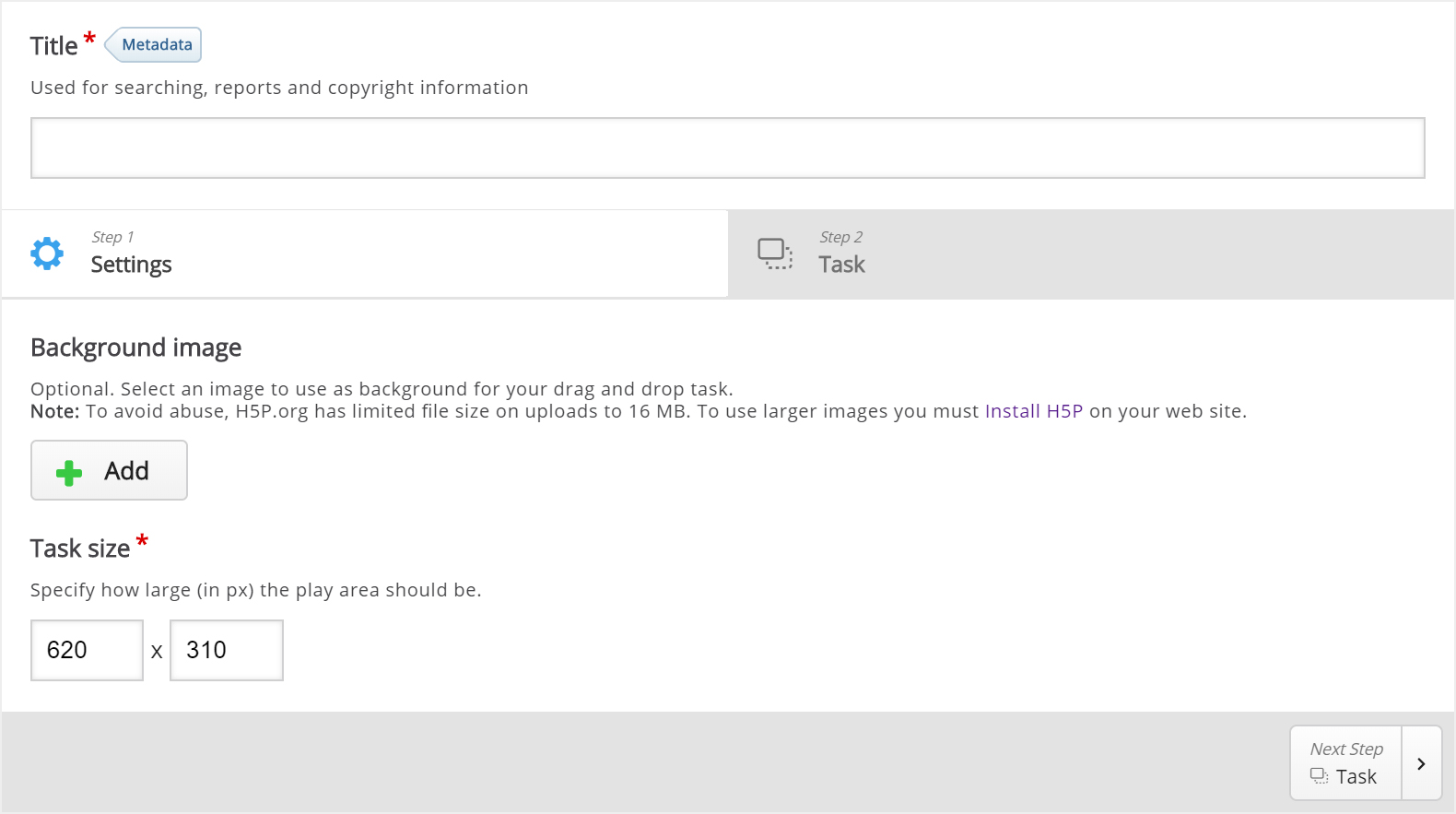
The drag and drop question editor should now appear.

Add a Title. This will not be visible to your learners but can be used for searching, reports and copyright information.
1. Settings
Settings deals with general settings such as background image and size.
Press the ![]() button to add a background image
button to add a background image

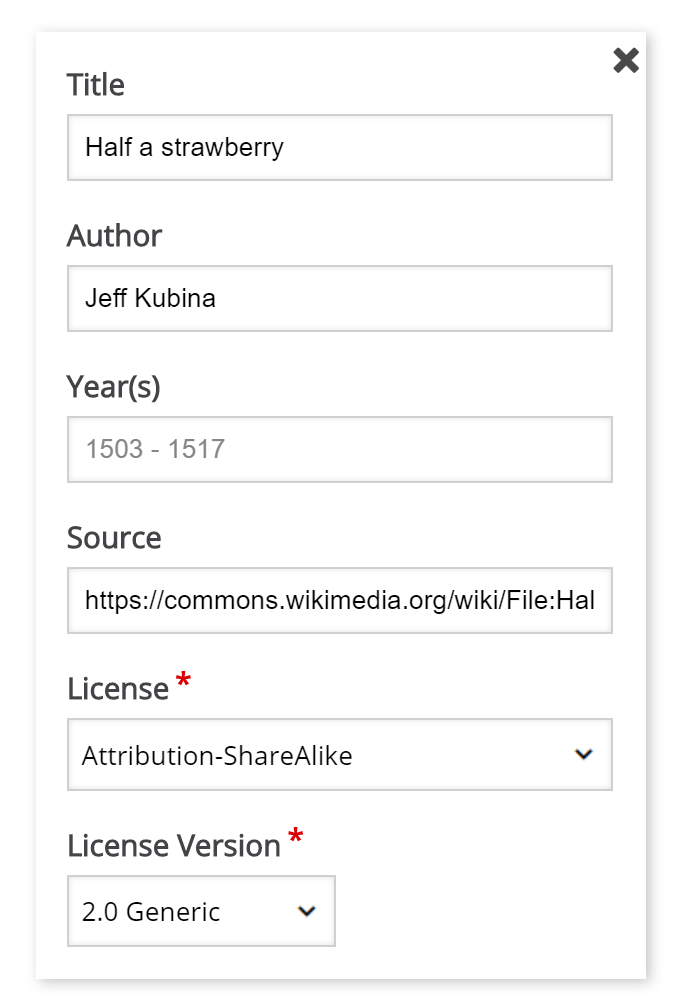
The Year(s) field is not relevant in this context so we'll leave this blank.
Now that we've added a background image, define the size of the Drag and drop question.

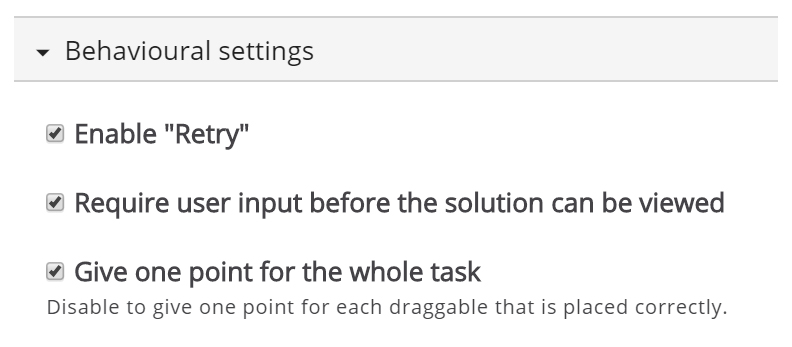
Behaviourial Settings

2. Task
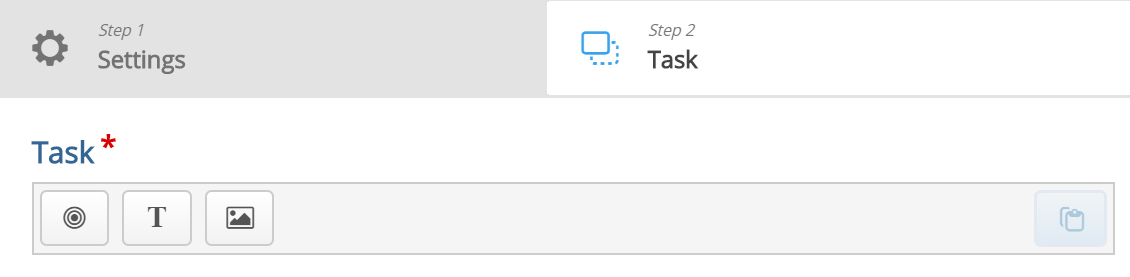
Press the Task tab in the top right half of the editor to start creating the task itself.
The background image is displayed with the size defined in the Settings tab.

The toolbar allows you to insert:
 | Dropzones |
 | Text |
 | Images |
Dropzones are areas on which Text and Image draggable elements can be dropped.
Dropzone
To add a Dropzone to the background image, press the Dropzone button in the toolbar, drag it and drop it somewhere above the image.
Dropzone options appear when you drop it.

Press Done.
A white drop zone is placed over the background image.
You should now have something like this:

Add text
Images can be used as draggable elements in the same way as Text.
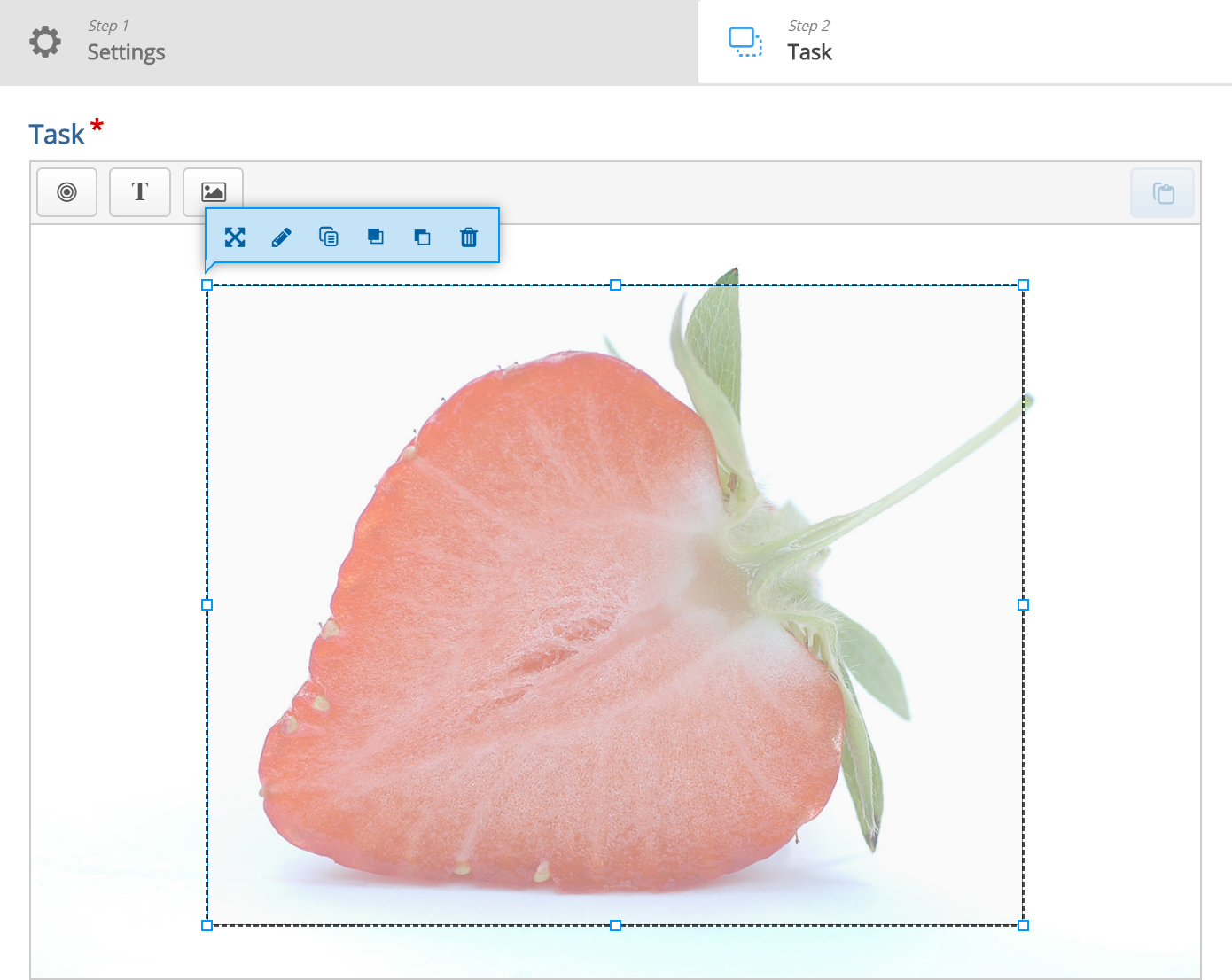
Press the Text button in the toolbar and drag it onto the background image.
Leave the opacity to 100 and press Done.
Move and resize the draggable object as you please. Move it around by pressing on it and then drag it to where you want it. Resize by pressing in the lower right corner of the object and then pull in any direction to scale.
Add two more Text draggable elements by following the exact same procedure as above.
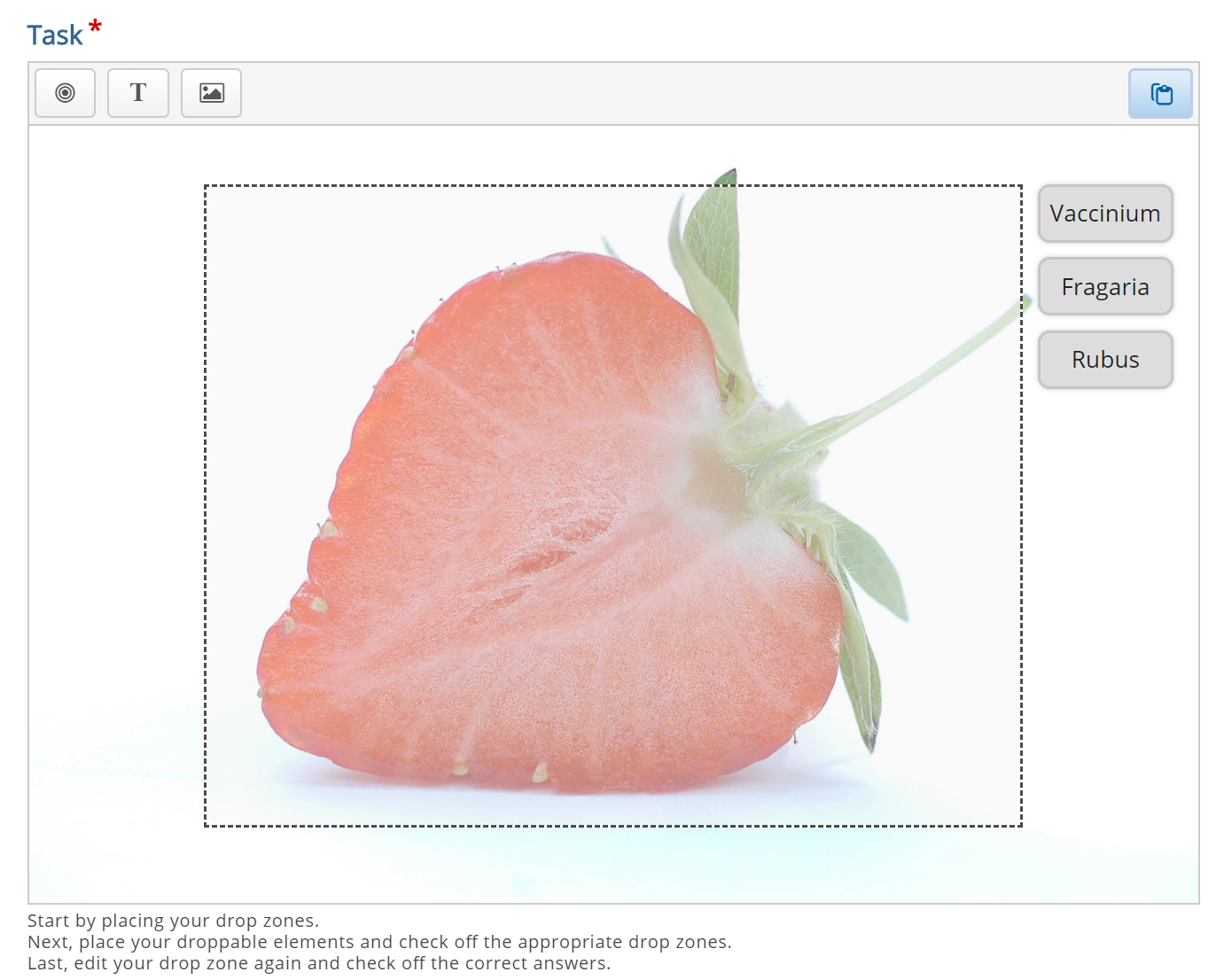
Hopefully, you will now have something like this:

Define the correct match
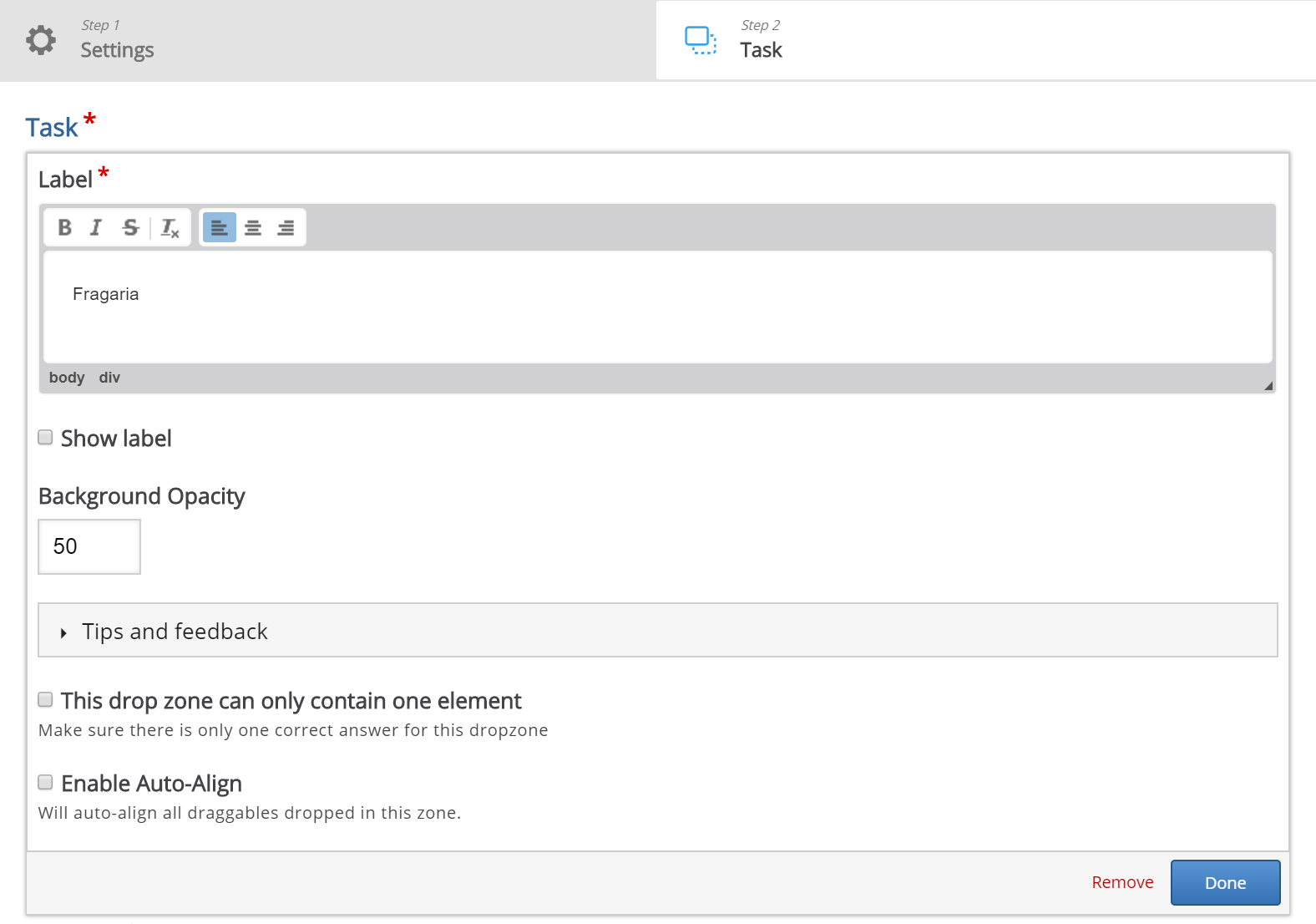
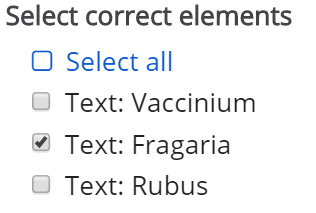
In order to define which match between drop zone and draggable elements is correct, double-press on the drop zone.
Since we associated all three draggable elements with the dropzone initially, we will now see a Select correct elements option.

Background Opacity
Multiple correct elements can be placed on a drop zone.
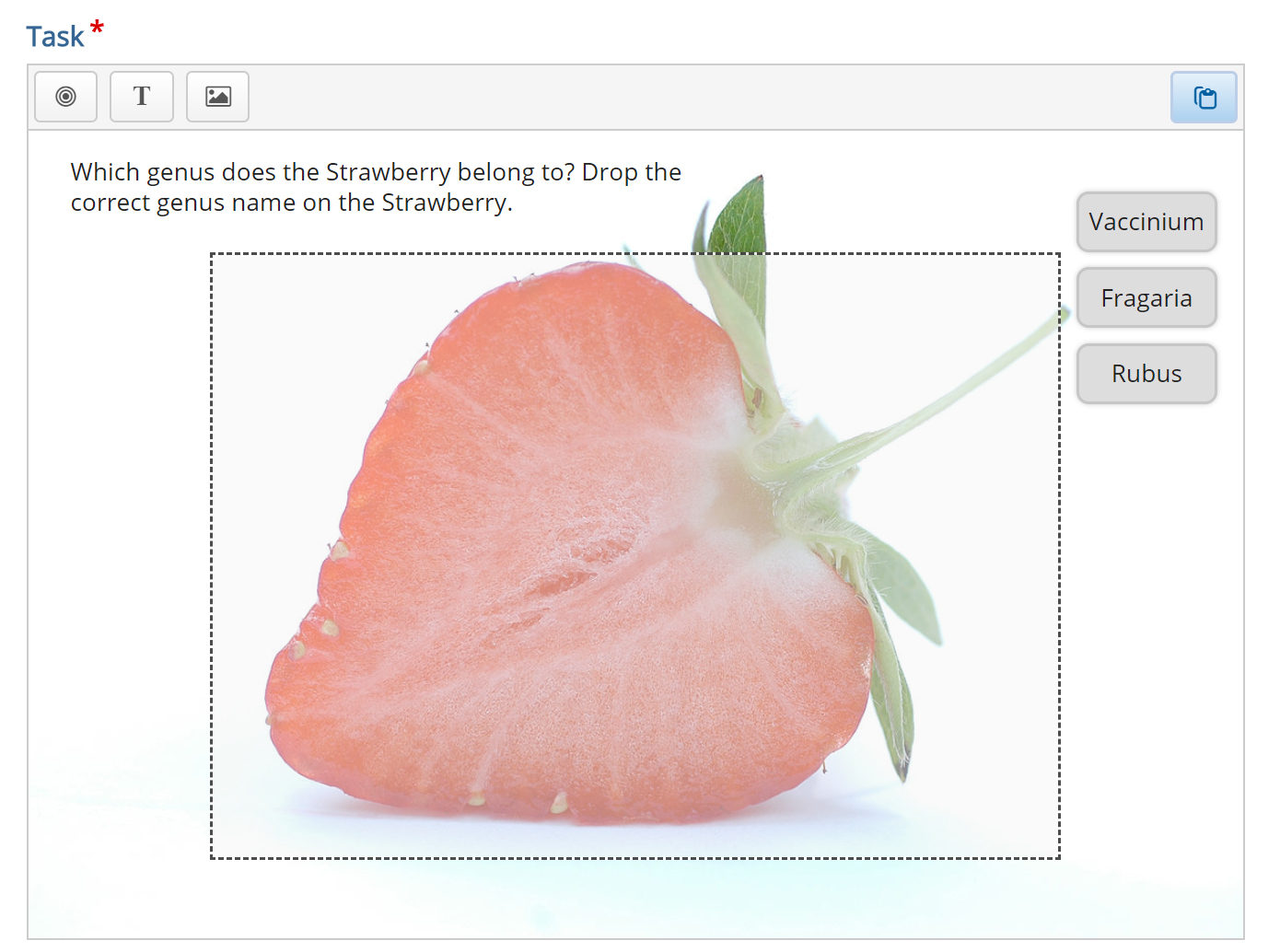
Adding instructions for the task
To add an instructions for the learner, add a Text element and type in your instructions in the Label field.
Place the instructional text in the top left corner and resize it as you please.
You should now have something like this:

Save and Insert to view your finished Drag and drop question.