Guess the Answer
Guess the Answer allows you to create challenges where the end-user is to guess the answer based on the image. Then, by pressing the bar below the image, the user reveals the correct answer.
Let's say you want to show an image of a Cherry and you want the end-user to guess which fruit it is.
After he/she thinks of a guess, they will click on a button and reveal the correct answer.
Accessing H5P in Canvas
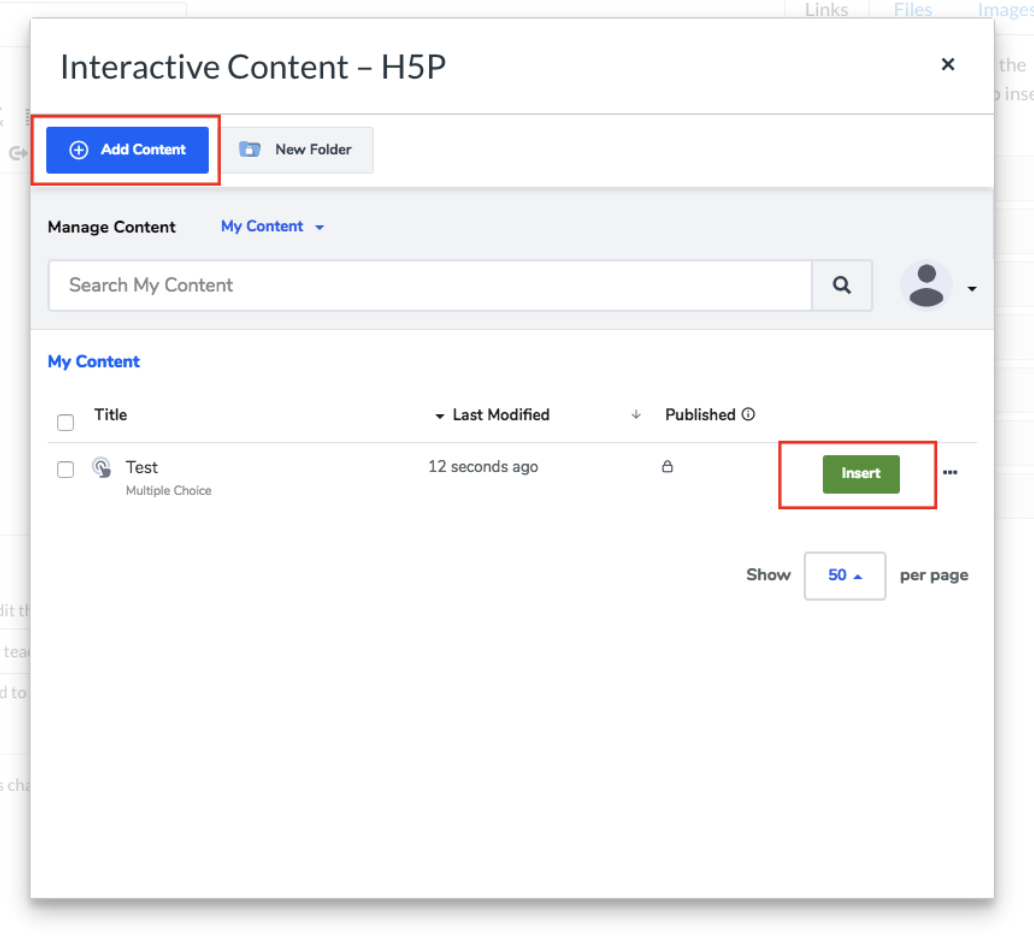
Clicking on that menu item will open a pop-up showing your H5P library. From here, you will have the option to either insert previously created content or create something new.

Guess the answer editor
The Guess the answer editor should now appear.
Add a title
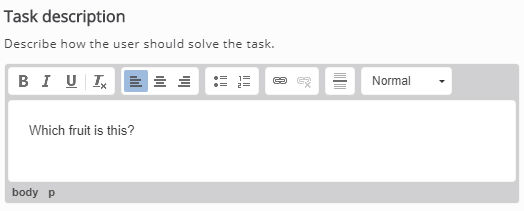
Task description
Under Task description describe how the user should solve the task.

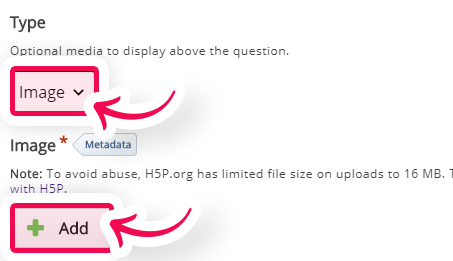
Click on the Media and under Type, select Image.

In the field Descriptive solution label, we want to type: "Choose here to reveal the answer".
And, finally, in the Solution text, we will type "Cherries".
Finishing up
Save and Insert to view your finished Guess the answer.