Creating an Image Slider
The Image Slider allows you to present images in an an appealing way. Switching between images will be seamless with no delay for loading the next image. Images can be experiences in full screen mode or as part of a page.
You can access Image Slider by accessing H5P in Canvas through the Rich Content Editor (RCE), which is accessible via the edit view of Page, Assignment, Discussion Board, Announcement and Quiz questions.
For this example, we will be adding H5P onto a Canvas page. The first thing you will need to do is either open the page you want to embed the H5P content into or create a new page. Then click the ‘Edit’ button which will open the RCE. (You will automatically go into edit mode if you create a new page.)
Next, you will need to locate H5P in the RCE toolbar by clicking on the H5P icon highlighted in red below
Clicking on that menu item will open a pop-up showing your H5P library.
Select Add Content and a search bar will pop up.
Type Image Slider in the search bar, select Details and Use

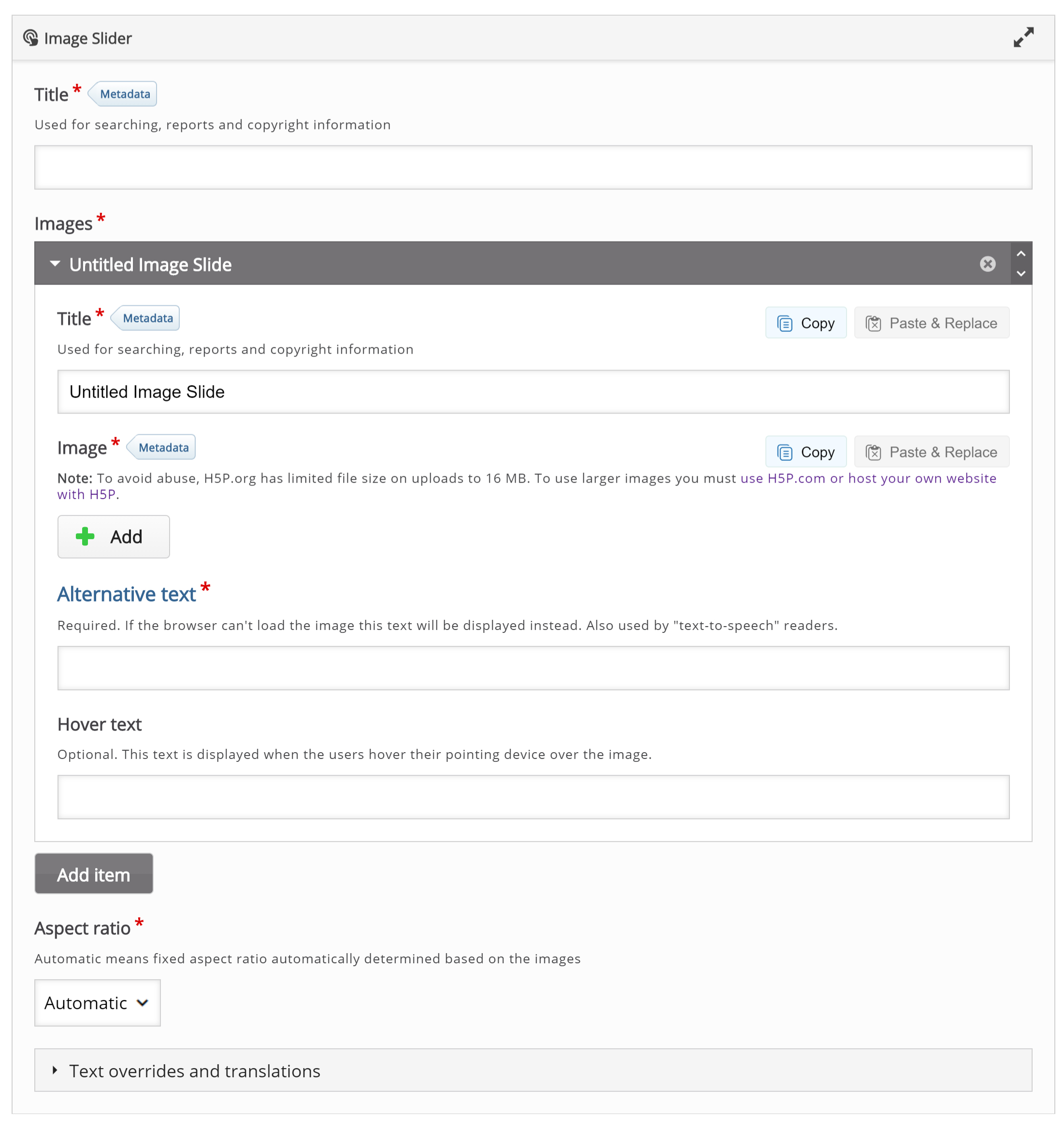
Image Slider editor
The Image Slider editor should now appear. The editor should look something like this:

Creating content
In the section Images click Add image and upload your first image.
For Alternative text write down the description of the image, for example, Table with Thai Food.
You should get something like this:
To add the next image, click Add item button.
Repeat the same process for the rest.
Finishing up
Save and Insert to view your finished Image Slider.