Accessing H5P in Canvas
You can access H5P in Canvas through the Rich Content Editor (RCE), which is accessible via the edit view of Page, Assignment, Discussion Board, Announcement and Quiz questions.
For this example, we will be adding H5P onto a Canvas page. The first thing you will need to do is either open the page you want to embed the H5P content into or create a new page. Then click the ‘Edit’ button which will open the RCE. (You will automatically go into edit mode if you create a new page.)
Next, you will need to locate H5P in the RCE toolbar.
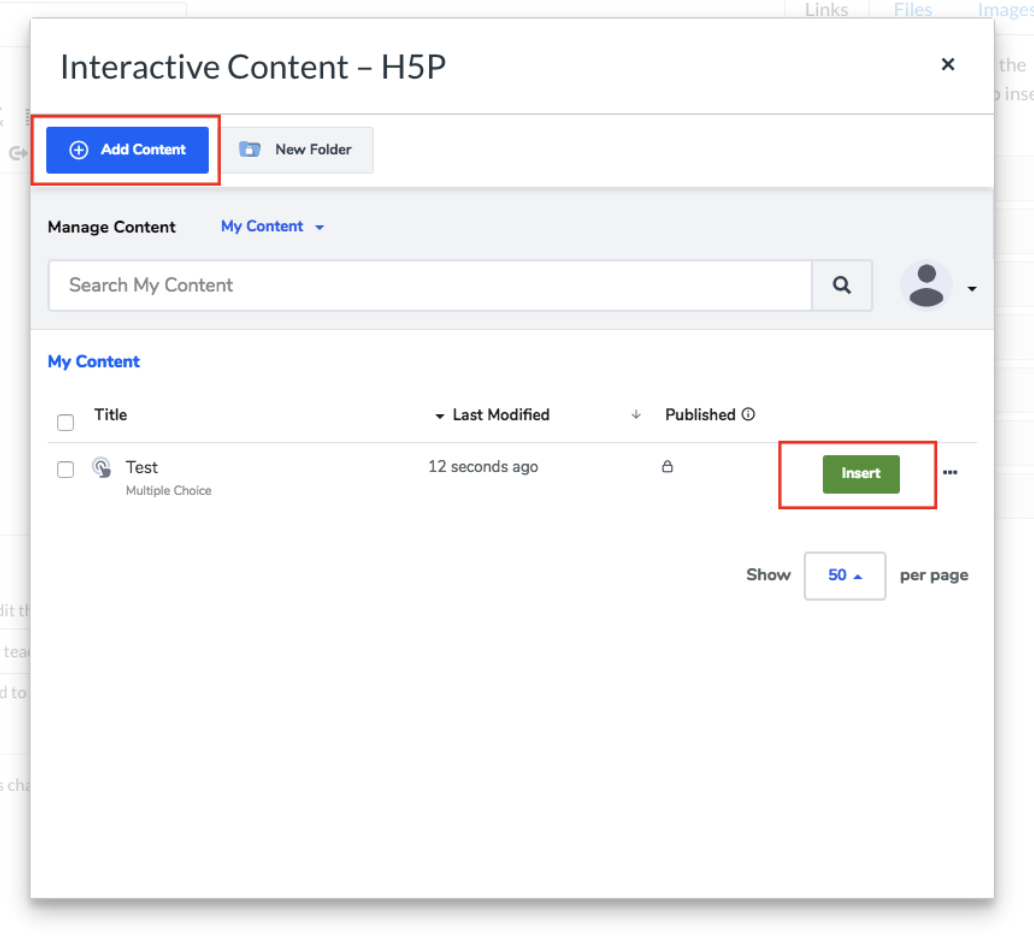
When you click on the H5P menu item a pop-up will show your H5P library.
From here, you will have the option to either insert previously created content or create something new.
Select the Add Content option to new content.

A search bar will pop up.
Search for Audio in the search bar.
Choose Audio from the list of Content types.

Add a title. This will not be visible to your learners but can be used for searching, reports and copyright information.
To upload your audio choose the + option under Source files
Upload your audio file or copy and paste the url for your audio.
Choose Insert
Select the layout of the player.
Check or uncheck box to enable auto-play.
To finish, click Save and Insert.
